Notifications
Visual
Confirmation

Information

A dialog notifying the user either for confirmation or information purposes.
Data Type
<div id="my-notification" data-type="dizmo-notification"></div>Constraints
If a notification has to invoke another notification, then it is recommended to use two different div elements.
Usage
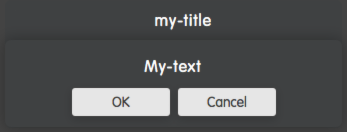
For a confirmation, you can choose to have a OK/Cancel dialog or a Yes/No/Cancel dialog by specifying the appropriate callbacks:
DizmoElements('#my-notification').dnotify('ask', {
title: 'my-title', // default: 'Confirmation'
text: 'my-text', // default: 'Are you sure? Please confirm.'
ok: on_ok, // default: undefined
cancel: on_cancel, // default: undefined
important: false, // default: undefined
on: {
before: on_before, // default: undefined
after: on_after, // default: undefined
},
labels: {
ok: 'my-ok', // default: OK
cancel: 'my-cancel' // default: Cancel
}
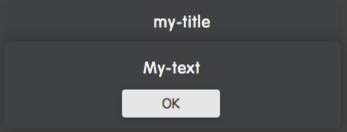
});This notification simply displays an OK dialog:
DizmoElements('#my-notification').dnotify('info', {
title: 'my-title', // default: 'Notification'
text: 'my-text', // default: 'Are you sure? Please confirm.'
ok: on_ok, // default: undefined
important: false, // default: undefined
on: {
before: on_before, // default: undefined
after: on_after, // default: undefined
},
labels: {
ok: 'my-ok' // default: OK
}
});If the important flag is set, then the dialog box is rendered in red. And if the labels object is specified then the default button labels can be overwritten.
Further, if the before or after callbacks are set, it is possible to tweak the notification before or after it is shown:
var on_before = function (notification, do_show) {
var $notification = jQuery(notification);
// do something like content customization
do_show(); // required otherwise not shown
}Note: Make sure you call do_show as the last step, otherwise your notification will not be shown!
var on_after = function (notification) {
var $notification = jQuery(notification);
// do something like content customization
}Practical example
If you want to have a yes/no dialog, instead of the default Ok/Cancel, simply rename the ok label to ‘Yes’ and the cancel label to ‘No’.
DizmoElements('#my-notification').dnotify('ask', {
title: 'my-title', // default: 'Confirmation'
text: 'my-text', // default: 'Are you sure? Please confirm.'
ok: on_ok, // default: undefined
cancel: on_cancel, // default: undefined
labels: {
ok: 'Yes',
cancel: 'No'
}
});